|
Panel "witamy" na logu
|
| Elvis92 |
Dodany dnia 18.03.2008 23:00:42
|

Przedszkolak

Postów: 74
Pomógł: 2
Data rejestracji: 27.02.2008 18:09
|
Witam posiadam styl bemine i chciałbym umieścić panel "witamy" na logu(lewy, górny róg), czy była by taka możliwość? |
| |
|
|
| Wścibski Gość |
Dodany dnia 27.07.2024 11:31:52
|
Pan Kontekstualny
Postów: n^x
Data rejestracji: Zawsze
|

|
| IP: localhost |
|
|
| Piotrroger |
Dodany dnia 18.03.2008 23:06:16
|

Bywalec

Postów: 998
Pomógł: 19
 v7.02.03 v7.02.03
Data rejestracji: 27.04.2006 18:29
|
Tak, musisz skopiować kod z pliku infusions/welcome_message_panel/welcome_message_panel.php i wkleić w odpowiednie miejsce w theme.php w funkcji render_header.
|
| |
|
|
| Elvis92 |
Dodany dnia 18.03.2008 23:15:02
|

Przedszkolak

Postów: 74
Pomógł: 2
Data rejestracji: 27.02.2008 18:09
|
W odpowiednie czyli dokładniej?; ] |
| |
|
|
| jantom |
Dodany dnia 18.03.2008 23:20:03
|

Weteran

Postów: 3458
Pomógł: 122
Data rejestracji: 31.03.2005 20:10
|
Wszystko zależy od kodu skórki. Jeśli podasz jej nazwę albo kod render_header, będzie można dalej dyskutować. |
| |
|
|
| Elvis92 |
Dodany dnia 18.03.2008 23:23:38
|

Przedszkolak

Postów: 74
Pomógł: 2
Data rejestracji: 27.02.2008 18:09
|
Podałem że mam skórkę Bemine; ]
<?php
if (!defined("IN_FUSION")) { header("Location: ../../index.php"); exit; }
require_once INCLUDES."theme_functions_include.php";
// theme settings
$body_text = "#7E9731";
$body_bg = "#000000";
$theme_width = "1100";
$theme_width_l = "175";
$theme_width_r = "175";
function render_header($header_content) {
global $theme_width;
echo "<script type='text/javascript' src='".THEME."/grade.js'></script>";
echo "<table align='center' cellspacing='0' cellpadding='0' width='$theme_width' class='outer-border'>
<tr>
<td>
<table cellpadding='0' cellspacing='0' width='100%'>
<tr>
<td class='full-header'></td>
</tr>
</table>\n";
echo "<center><img src='".THEME."images/header.jpg' alt=''></center>\n";
echo "<table width='100%' border='0' cellspacing='0' cellpadding='0' align='center'>\n";
echo "<tr><td class='sub-header'>";
echo "</td></tr></table>";
echo "<table width='100%' border='0' cellpadding='4' cellspacing='0'><tr>";
echo "<td height='28' class='sub-header' align='center'>".showsublinks("<img src='".THEME."images/divider.gif' alt=''>")."</td>\n";
echo "</tr></table>";
echo "<table width='100%' cellpadding='0' cellspacing='0' border='0' align='center'>";
}
echo "<center><td height='25' class='sub-header' align='center'>".stripslashes($settings['footer'])."</td></center>\n";
function render_footer($license=false) {
global $theme_width,$settings;
echo "</tr>\n</table>\n";
echo "<table cellpadding='0' cellspacing='0' width='100%'>
<tr>
<td height='100' align='center' class='footer'>
<b><font size=2>
2007-2008 Grupa Chill Out - http://www.chilloutking.lhl.pl v.5.5 by <b>Elvis92</b><br>
Wszelkie materiały i wypowiedzi zamieszczone w serwisie należa do ich autorów.<br> Kopiowanie, przerabianie, wykorzystywanie do własnych celów bez zgody autorów, grozi kara. Administracja nie odpowiada tresci wypowiedzi użytkowników.<br>
</b>
</font>
</td>
</tr>
</table>
</td>
</tr>
</table>\n";
}
function render_news($subject, $news, $info) {
echo "<table cellpadding='0' cellspacing='0' width='100%'>
<tr>
<td class='capmain'>$subject</td>
</tr>
<tr>
<td class='main-body'>$news</td>
</tr>
<tr>
<td align='center' class='news-footer'>\n";
echo openform("N",$info['news_id']).newsposter($info," ·").newsopts($info,"·").closeform("N",$info['news_id']);
echo "</td>
</tr>
</table>\n";
}
function render_article($subject, $article, $info) {
echo "<table width='100%' cellpadding='0' cellspacing='0'>
<tr>
<td class='capmain'>$subject</td>
</tr>
<tr>
<td class='main-body'>
".($info['article_breaks'] == "y" ? nl2br($article) : $article)."
</td>
</tr>
<tr>
<td align='center' class='news-footer'>\n";
echo openform("A",$info['article_id']).articleposter($info," ·").articleopts($info,"·").closeform("A",$info['article_id']);
echo "</td>
</tr>
</table>\n";
}
function opentable($title) {
echo "<table cellpadding='0' cellspacing='0' width='100%'>
<tr>
<td class='capmain'>$title</td>
</tr>
<tr>
<td class='main-body'>\n";
}
function closetable() {
echo "</td>
</tr>
</table>\n";
}
function openside($title) {
echo "<table cellpadding='0' cellspacing='0' width='100%' class='border'>
<tr>
<td height='26' class='scapmain'>$title</td>
</tr>
<tr>
<td class='side-body'>\n";
}
function closeside() {
echo "</td>
</tr>
</table>\n";
tablebreak();
}
function opensidex($title,$state="on") {
$boxname = str_replace(" ", "", $title);
echo "<table cellpadding='0' cellspacing='0' width='100%' class='border'>
<tr>
<td class='scapmain'>$title</td>
<td class='scapmain' align='right'>".panelbutton($state,$boxname)."</td>
</tr>
<tr>
<td colspan='2' class='side-body'>
<div id='box_$boxname'".($state=="off"?" style='display:none'":"").">\n";
}
function closesidex() {
echo "</div>
</td>
</tr>
</table>\n";
tablebreak();
}
function tablebreak() {
echo "<table cellpadding='0' cellspacing='0' width='100%'>\n<tr>\n<td height='25'></td>\n</tr>\n</table>\n";
}
?>
a to kod panelu:
<?php
if (!defined("IN_FUSION")) { header("Location:../../index.php"); exit; }
opentable($locale['024']);
echo stripslashes($settings['siteintro'])."\n";
closetable();
?>
Edytowane przez Elvis92 dnia 18.03.2008 23:24:33
|
| |
|
|
| jantom |
Dodany dnia 18.03.2008 23:47:24
|

Weteran

Postów: 3458
Pomógł: 122
Data rejestracji: 31.03.2005 20:10
|
Dopisz do globals zmienną $settings.
Następnie masz dwa rozwiązania do wyboru:
1.<td class='full-header'></td>
zamień na <td class='full-header'>".stripslashes($settings['siteintro'])."</td>
2. Dopisz za echo "<script type='text/javascript' src='".THEME."/grade.js'></script>";
coś takiego:
echo "<div style='postion:absolute; top:0px; left:0px;'>".stripslashes($settings['siteintro'])."</div>";
W tym wypadku napis będziesz miał idealnie w lewym górnym rogu. Zmieniając wartości top i left możesz go odpowiednio przesunąć, opierając się tak na jednostkach względnych (%, em), jak i bezwzględnych (pt, px).
Nazwa stylu z pierwszego posta mi uciekła.
Edytowane przez jantom dnia 18.03.2008 23:47:53
|
| |
|
|
| Elvis92 |
Dodany dnia 19.03.2008 00:05:00
|

Przedszkolak

Postów: 74
Pomógł: 2
Data rejestracji: 27.02.2008 18:09
|
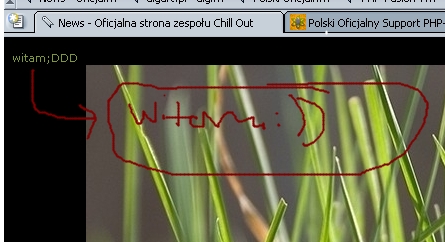
I nic, panel jest nad logiem; /
Edytowane przez Elvis92 dnia 19.03.2008 00:06:40
|
| |
|
|
| jantom |
Dodany dnia 19.03.2008 08:45:14
|

Weteran

Postów: 3458
Pomógł: 122
Data rejestracji: 31.03.2005 20:10
|
Zastosuj rozwiązanie z DIV, tylko zmień wartości top i left (myślę, że top:2em; i left:15%; Ci wystarczą).
BTW, uzupełnij stopkę na stronie, cwaniaku  Szczególnie, że korzystasz z Extreme Fusion - poczytaj sobie jego licencję. Szczególnie, że korzystasz z Extreme Fusion - poczytaj sobie jego licencję. |
| |
|
|
| Elvis92 |
Dodany dnia 19.03.2008 13:30:22
|

Przedszkolak

Postów: 74
Pomógł: 2
Data rejestracji: 27.02.2008 18:09
|
function render_header($header_content) {
global $theme_width[b],$settings[/b];
echo "<script type='text/javascript' src='".THEME."/grade.js'></script>";
[b]echo "<div style='postion:absolute; top:2em; left:15%;'>".stripslashes($settings['siteintro'])."</div>";[/b]
echo "<table align='center' cellspacing='0' cellpadding='0' width='$theme_width' class='outer-border'>
<tr>
<td>
<table cellpadding='0' cellspacing='0' width='100%'>
<tr>
<td class='full-header'></td>
</tr>
</table>\n";
echo "<center><img src='".THEME."images/header.jpg' alt=''></center>\n";
echo "<table width='100%' border='0' cellspacing='0' cellpadding='0' align='center'>\n";
echo "<tr><td class='sub-header'>";
echo "</td></tr></table>";
echo "<table width='100%' border='0' cellpadding='4' cellspacing='0'><tr>";
echo "<td height='28' class='sub-header' align='center'>".showsublinks("<img src='".THEME."images/divider.gif' alt=''>")."</td>\n";
echo "</tr></table>";
echo "<table width='100%' cellpadding='0' cellspacing='0' border='0' align='center'>";
}
Po zmodifkowaniu nadal wygląda tak jak na załączniku..
Kurde help
Elvis92 dodał/a następującą grafikę:
Edytowane przez Elvis92 dnia 20.03.2008 14:27:57
|
| |
|
|
| jantom |
Dodany dnia 19.03.2008 15:07:16
|

Weteran

Postów: 3458
Pomógł: 122
Data rejestracji: 31.03.2005 20:10
|
Literówkę w kodzie zrobiłem - zamień postion na position i powinno zadziałać. Wartości przesunięć na oko były brane, być może będziesz musiał nimi się pobawić. |
| |
|
|
| Elvis92 |
Dodany dnia 19.03.2008 16:57:39
|

Przedszkolak

Postów: 74
Pomógł: 2
Data rejestracji: 27.02.2008 18:09
|
Dzięki bardzo; ]]
Mogę się jakoś odwdzięczyć?; ]]
Edytowane przez Elvis92 dnia 20.03.2008 14:27:28
|
| |
|
|
| jantom |
Dodany dnia 19.03.2008 18:18:30
|

Weteran

Postów: 3458
Pomógł: 122
Data rejestracji: 31.03.2005 20:10
|
Uzupełnij stopkę o informację Powered by PHP-Fusion 6.01 || eXtreme fusion by eXtreme Crew v4.08 wraz z linkami do odpowiednich Supportów (oficjalnego PF i EF). Serio.
Edytowane przez jantom dnia 19.03.2008 18:18:44
|
| |
|
|
| Elvis92 |
Dodany dnia 29.03.2008 15:52:33
|

Przedszkolak

Postów: 74
Pomógł: 2
Data rejestracji: 27.02.2008 18:09
|
Czy w taki sam sposób mogłbym umieścić panel logujący na logu? Lecz po drugiej stronie? |
| |
|
|
| jantom |
Dodany dnia 29.03.2008 16:22:56
|

Weteran

Postów: 3458
Pomógł: 122
Data rejestracji: 31.03.2005 20:10
|
Jak najbardziej. Zajrzyj do tematu http://www.php-fu...ad_id=6318. Ewentualnie możesz rzucić okiem na http://themes.php...#post_1863. |
| |
|



 v7.02.03
v7.02.03





 Szczególnie, że korzystasz z Extreme Fusion - poczytaj sobie jego licencję.
Szczególnie, że korzystasz z Extreme Fusion - poczytaj sobie jego licencję.