Zobacz temat
|
Wewn?trzne/zewn?trzne obramowanie tabeli
|
|
| hanka |
Dodany dnia 03.01.2009 11:57:50
|
|
Pocz?tkuj?cy  Postów: 109 Data rejestracji: 23.07.2007 16:11 |
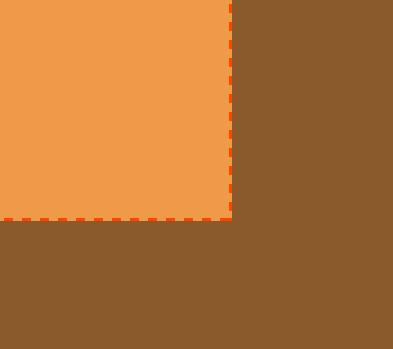
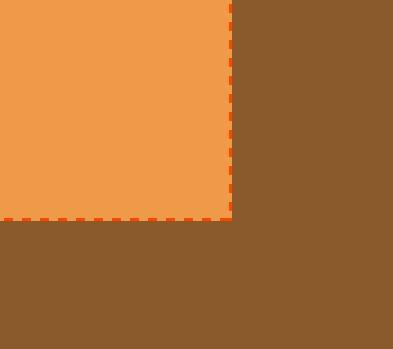
Mam tabel?, z obramowaniem "kreskowym-dashed". Wygl?da to nast?puj?co:  Inaczej odczytuje je IE a inaczej Firefox. W IE obramowanie znajduje si? na zewn?trz tabeli (na kolorze ciemnobr?zowym), za? w Firefoxie obramowanie miesza si? z kolorem ustawionym jako t?o tabeli. Chcia?abym uzyska? taki efekt jaki widzimy w IE. Co z tym zrobi?? Fragment arkusza css: oraz kodu html:
hanka dodał/a następującą grafikę:
Edytowane przez Pieka dnia 03.01.2009 13:05:40 |
|
|
|
| W?cibski Go?? |
Dodany dnia 11.12.2025 19:01:17
|
|
Pan Kontekstualny Postów: n^x Data rejestracji: Zawsze |

|
| IP: localhost | |
|
Dodany dnia 03.01.2009 12:29:14
|
|
|
Przedszkolak  Postów: 32 Data rejestracji: 11.12.2008 01:01 ZBANOWANY: Dożywotnio |
Kod jest niepoprawny poniewa?: 1. Zosta?y tu u?yte nazwy tagów i atrybutów pisane du?ymi literami, 2. Wed?ug standardu HTML 4.01 Strict niema takich atrybutów jak bgcolor,rules,cellpadding,cellspacing,border,bordercolor wszystko to nale?y zast?pi? CSS`em. Czyli:  Rozwiń Kod źródłowy CSS Rozwiń Kod źródłowy CSSCo do twojego problemu najprostszym rozwi?zaniem jakie przychodzi mi na my?l jest wrzucenie tabeli w div i nadanie obramowania divowi. |
|
|
|
| Przejdź do forum: |