Zobacz temat
|
Skórka Bootstrap do pobrania
|
|
| patgaret |
Dodany dnia 22.03.2021 15:18:40
|
|
Przedszkolak  Postów: 39 Ostrzeżeń: 2 Data rejestracji: 24.05.2018 20:35 |
Jest tu na stronie https://www.php-f...e/?id=1164 Ale nie mogę się zalogować tam. Ktoś mógłby go ściagnać lub na dysku ma ? PW od moderatora:
Edytowane przez khaman dnia 25.03.2021 15:44:03 |
|
|
|
| Wścibski Gość |
Dodany dnia 18.04.2024 12:47:33
|
|
Pan Kontekstualny Postów: n^x Data rejestracji: Zawsze |

|
| IP: localhost | |
| Apis |
Dodany dnia 22.03.2021 18:43:04
|
|
Bywalec  Postów: 428 Pomógł: 57 Ostrzeżeń: 1  v9.03.80 v9.03.80Data rejestracji: 20.12.2005 22:26 |
Radzę zmienić temat wątku  Bootstrap_theme w załączniku
Apis dodał/a następującą plik:
|
|
|
|
| patgaret |
Dodany dnia 22.03.2021 19:45:09
|
|
Przedszkolak  Postów: 39 Ostrzeżeń: 2 Data rejestracji: 24.05.2018 20:35 |
dzieki wielkie galeria mi sie naprawiła nawet  Połączony z 22 marzec 2021 20:03: mam jeszcze pytanie gdzie tam sie zmienia kolor menu ( tła ) Edytowane przez patgaret dnia 22.03.2021 20:03:01 |
|
|
|
| Apis |
Dodany dnia 22.03.2021 21:59:48
|
|
Bywalec  Postów: 428 Pomógł: 57 Ostrzeżeń: 1  v9.03.80 v9.03.80Data rejestracji: 20.12.2005 22:26 |
Ale którego menu: poziomego czy w panelu bocznym?
|
|
|
|
| patgaret |
Dodany dnia 23.03.2021 06:20:21
|
|
Przedszkolak  Postów: 39 Ostrzeżeń: 2 Data rejestracji: 24.05.2018 20:35 |
poziome i panelu bocznym |
|
|
|
| Apis |
Dodany dnia 23.03.2021 06:58:18
|
|
Bywalec  Postów: 428 Pomógł: 57 Ostrzeżeń: 1  v9.03.80 v9.03.80Data rejestracji: 20.12.2005 22:26 |
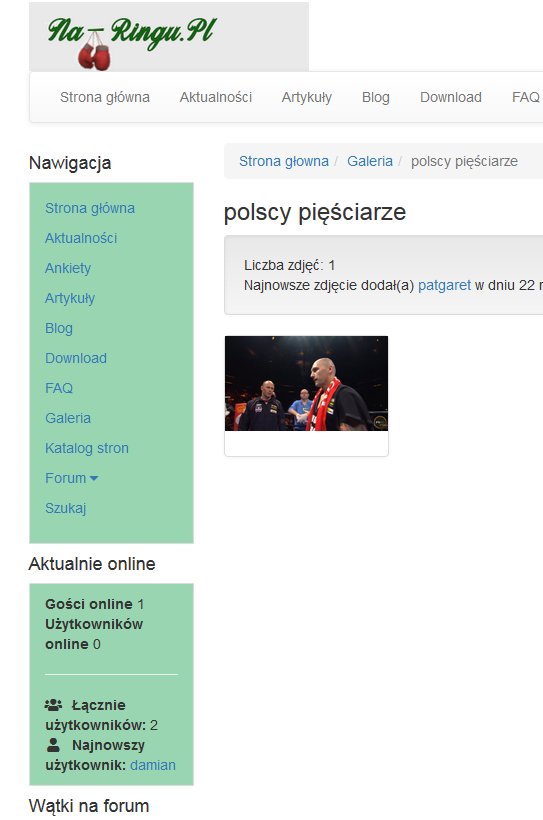
Poziome menu ma tło jako gradient. Aby zmienić wygląd (kolor) - trzeba zmienić wartości RGB w themes/bootstrap/styles.min.css w linii .navbar-default wartości RGB w linear-gradient(to bottom,#fff 0%,#f8f8f8 100%) Tło w panelach jest łatwiej - tam gdzie pisałem poprzednio: includes/bootstrap/bootstrap3/css/bootstrap.min.css w linii .list-group-item background-color: #fff; na własny kolor jak zrobiłem na obrazku.
Apis dodał/a następującą grafikę:
|
|
|
|
| patgaret |
Dodany dnia 23.03.2021 08:10:57
|
|
Przedszkolak  Postów: 39 Ostrzeżeń: 2 Data rejestracji: 24.05.2018 20:35 |
dzieki wielkie a jeszcze jedno chciałbym żeby linki na stronie były zielone a nie niebieskie, jak to zmienić |
|
|
|
| Apis |
Dodany dnia 23.03.2021 08:29:26
|
|
Bywalec  Postów: 428 Pomógł: 57 Ostrzeżeń: 1  v9.03.80 v9.03.80Data rejestracji: 20.12.2005 22:26 |
includes/bootstrap/bootstrap3/css/bootstrap.min.css a { color: #wstaw_własny;
Apis dodał/a następującą grafikę:
|
|
|
|
| Zbigniew@ |
Dodany dnia 26.06.2021 21:53:26
|
|
Początkujący  Postów: 122 Pomógł: 13  v9.03.80 v9.03.80Data rejestracji: 07.03.2021 11:36 |
Witam. W zakładce gdzie ustawia się wielkość czcionki,pojawia się taki komunikat. Ta sekcja jest przestarzała. Nie zalecamy jej i planujemy ją wkrótce usunąć Czy to znaczy iż za jakiś czas na mojej stronie zniknie ta zakładka / Czy jedynie to takie tłumaczenie. |
|
|
|
| Przejdź do forum: |